解决video层级过高,有两种方法
1.使用subNvue
subNvue,是 vue 页面的原生子窗体,把weex渲染的原生界面当做 vue 页面的子窗体覆盖在页面上。它不是全屏页面,它给App平台vue页面中的层级覆盖和原生界面自定义提供了更强大和灵活的解决方案。它也不是组件,就是一个原生子窗体
1 | { |
在hello.nvue中最外层view中必须要写id,必须要和subNVues里面的id一致,否则不会显示
1 | <view id="popup"> |
让原生子窗体显示的时候调用显示的方法就可以了。但是nvue中里面很多css不支持,详情请自行查看官方文档
1 | const subNvue=uni.getSubNVueById('popup'); //获取 |
2.使用 5+App提供的 plus.nativeObj.view
App端还可以使用plus.nativeObj.view绘制原生内容,5+的plus.nativeObj.view,本质是一种类canvas的画布,可以自由的draw内容上去,更新管理也需要自己维护操作。
包括想在原生控件比如视频、地图上加点什么东西,因为HTML的组件是盖不住原生组件的,都可以使用nview来做。
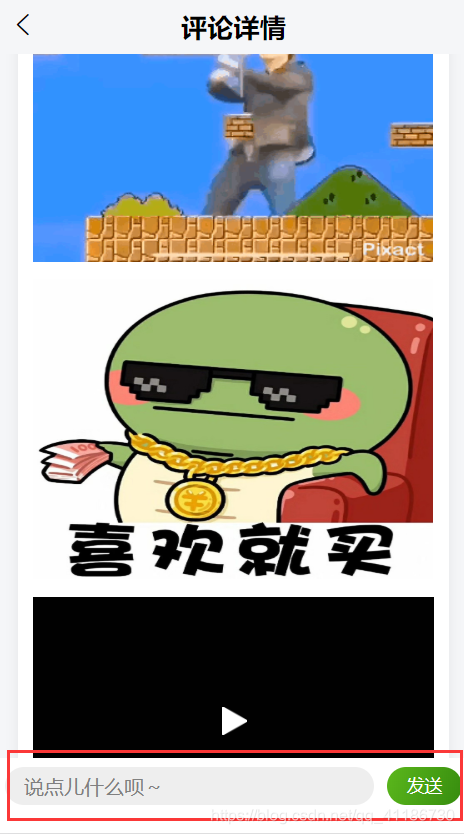
这里的下面的评论定位,就是用plus.nativeObj.view实现的,层级高于video
1 | //#ifdef APP-PLUS |
获取input输入框的值
1 | //id是你input输入框的id |
这里不能动态设置input输入框的值,也不能动态设置placeholder的值
1 | //我的业务是@某个人要改变placeholder的值,给用户已提示。我这个采用的是让上面的内容重画一次,实现动态改变placeholder的值,这里的view一定要存储data中,而且不能重新给view赋值,否则,你会发现关闭页面你这个东西清除不掉,会遮掉tabbar。 |
等页面关闭的时候,一定到把这个view给关闭,不然它会一直存在,层级很高,会遮住你的tabbar
1 | onUnload(){ |
最后说明:这只是本人自己的一些见解,有不足的地方,欢迎大家前来指正。