它默认有4种字体大小,但是在我们实际的项目,可能不只是想要这几种,还想添加自定义的字体大小。
下面我就来教大家,怎样改它的默认字体大小
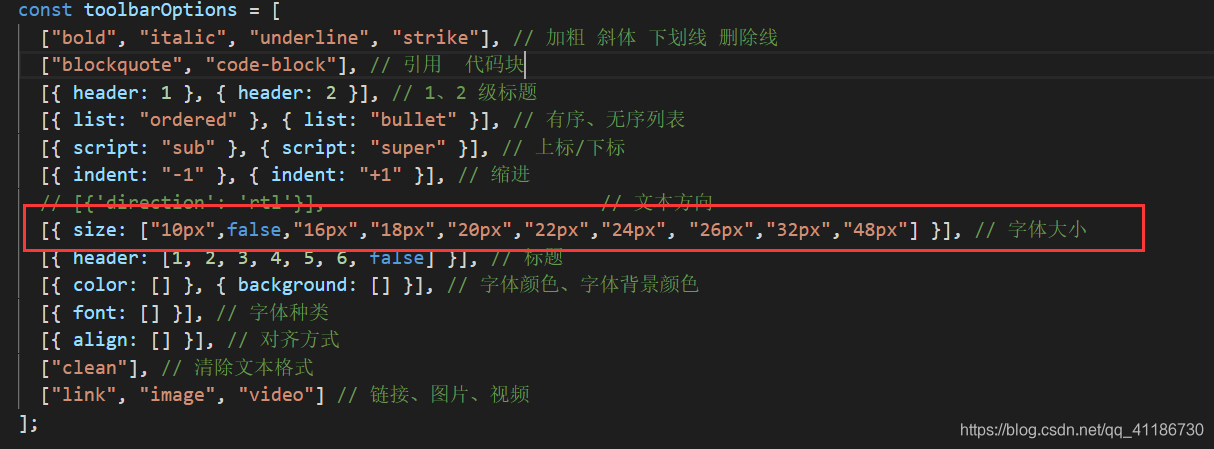
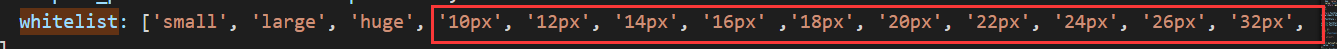
我们先改,自己封装的vue-quill-editor组件中的字体大小,如图是我自定义的字体大小,false代表的默认选中的字体大小,默认选中的14px。

我们先在 node_modules包 中找到 quill ,再找到它下面的dist文件夹。

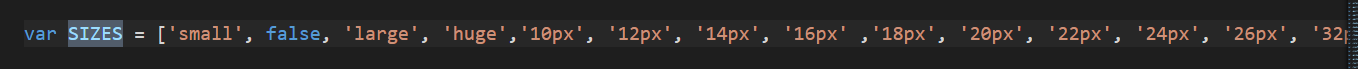
在quill.js中更改代码如下,要和你上面配置文件中的字体大小设置保持一至。


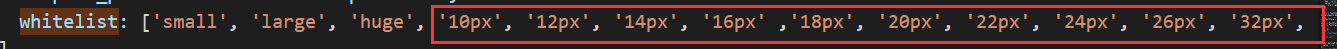
在quill.core.js中更改代码如下,也要和你上面配置文件中的字体大小设置保持一至。

接下来修改就要修改css样式了
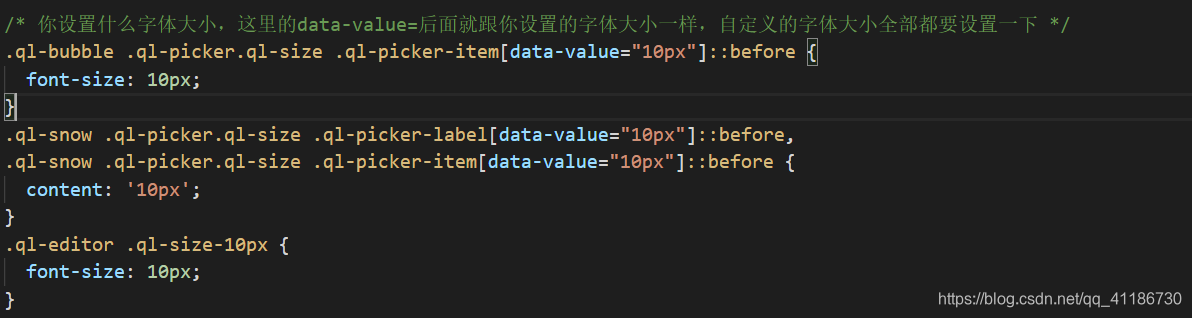
<1>先找到quill.bubble.css,修改如下
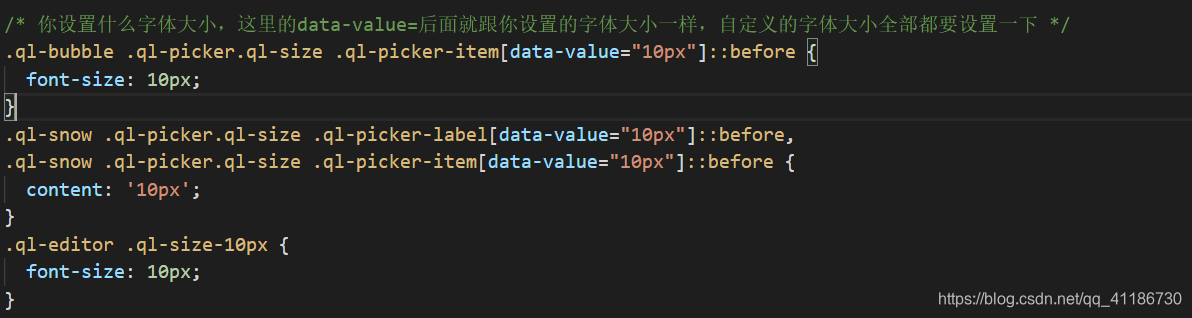
<2>再找到quill.snow.css ,修改如下
<3>最后找到quill.core.css,修改如下
<4>最最后强调一遍,所有的自定义字体大小,都要设置样式,本人只是列举出一个,作为例子。
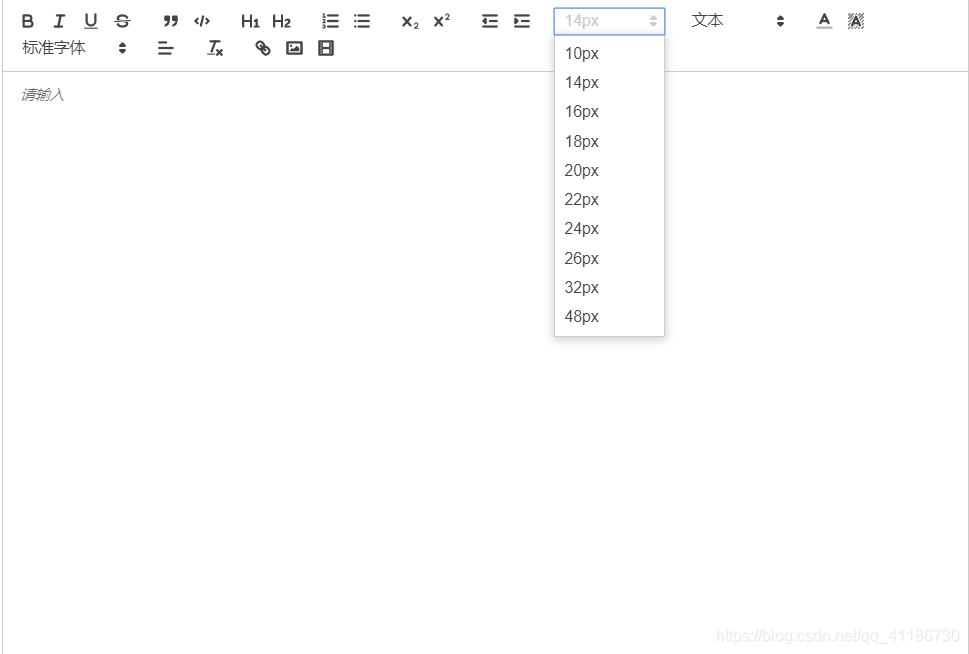
6.这就修改成功了,效果如下图
最后说明:这只是本人自己的一些见解,有不足的地方,欢迎大家前来指正。